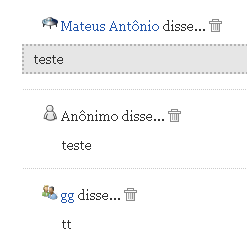
Icone diante autor do comentário
Coloque icones ao lado do titulo do comentarista, siga os passos abaixo e você verá o resultado.
OBS: Antes de começarmos, sugiro que faça um back do seu template.
Entre no HTML do seu blog e marque a caixinha EXPANDIR MODELOS DE WIDGETS.
Procure por:
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
E substitua por esse:
<b:if cond='data:comment.authorUrl'>
<!-- comentário do autor -->
<img class='comenta-avatar' src='URL DA IMAGEM'/><b:if cond='data:comment.author == "MI_NICK"'>
<b:else/>
<!-- comentários dos visitantes -->
<img class='comenta-avatar' src='URL DA IMAGEM' />
</b:if>
<a expr:href='data:comment.authorUrl' rel='nofollow'>
<data:comment.author/>
</a>
<b:else/>
<!-- comentários anônimos -->
<img class='comenta-avatar' src='URL DA IMAGEM'/>
<data:comment.author/>
</b:if>
Troque URL DA IMAGEM pelo o url da sua imagem seguindo o titulo de cada aba.
Sugestões de imagens:
 Anônimo: http://1.bp.blogspot.com/_8PJ-pgoBhWQ/SeJp1pMWkLI/AAAAAAAAGmo/ggSsVIrdtms/s320/otros.png
Anônimo: http://1.bp.blogspot.com/_8PJ-pgoBhWQ/SeJp1pMWkLI/AAAAAAAAGmo/ggSsVIrdtms/s320/otros.png
 Visitantes:
Visitantes:
http://img92.imageshack.us/img92/1896/useruy7.png
Autor do blog: Aconselho que ponha o endereço do icone do site/blog.
OBS: Antes de começarmos, sugiro que faça um back do seu template.
Entre no HTML do seu blog e marque a caixinha EXPANDIR MODELOS DE WIDGETS.
Procure por:
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
E substitua por esse:
<b:if cond='data:comment.authorUrl'>
<!-- comentário do autor -->
<img class='comenta-avatar' src='URL DA IMAGEM'/><b:if cond='data:comment.author == "MI_NICK"'>
<b:else/>
<!-- comentários dos visitantes -->
<img class='comenta-avatar' src='URL DA IMAGEM' />
</b:if>
<a expr:href='data:comment.authorUrl' rel='nofollow'>
<data:comment.author/>
</a>
<b:else/>
<!-- comentários anônimos -->
<img class='comenta-avatar' src='URL DA IMAGEM'/>
<data:comment.author/>
</b:if>
Troque URL DA IMAGEM pelo o url da sua imagem seguindo o titulo de cada aba.
Sugestões de imagens:
 Anônimo: http://1.bp.blogspot.com/_8PJ-pgoBhWQ/SeJp1pMWkLI/AAAAAAAAGmo/ggSsVIrdtms/s320/otros.png
Anônimo: http://1.bp.blogspot.com/_8PJ-pgoBhWQ/SeJp1pMWkLI/AAAAAAAAGmo/ggSsVIrdtms/s320/otros.pnghttp://img92.imageshack.us/img92/1896/useruy7.png
Autor do blog: Aconselho que ponha o endereço do icone do site/blog.